The Big Game
Overview
Chalkline Sports were looking for some assistance in pulling together a concept for a forthcoming gaming convention. There was a turnaround of less than a week to pull a verbal brief from a Skype call, they were in the USA and I was in Europe, into a visual prototype that could be put in the hands of potential customers.
Concept & KPIs
The main KPI for Chalkline's mobile games is to allow their clients, gaming providers and bookmakers, to capture new users via an entry-level gaming proposition.
The target market is novice users, in this specific example, the sport of choice is America's crown jewel, the Superbowl. The Superbowl is the final event in the American Football calendar, matching the two best teams that year against each other. The 2017 Superbowl drew a record-breaking 111 million viewers globally; 70% coming from the USA. The Superbowl attracts both sexes and sports viewers for the big matchup and therefore it was the ideal event to base an entry-level game around.
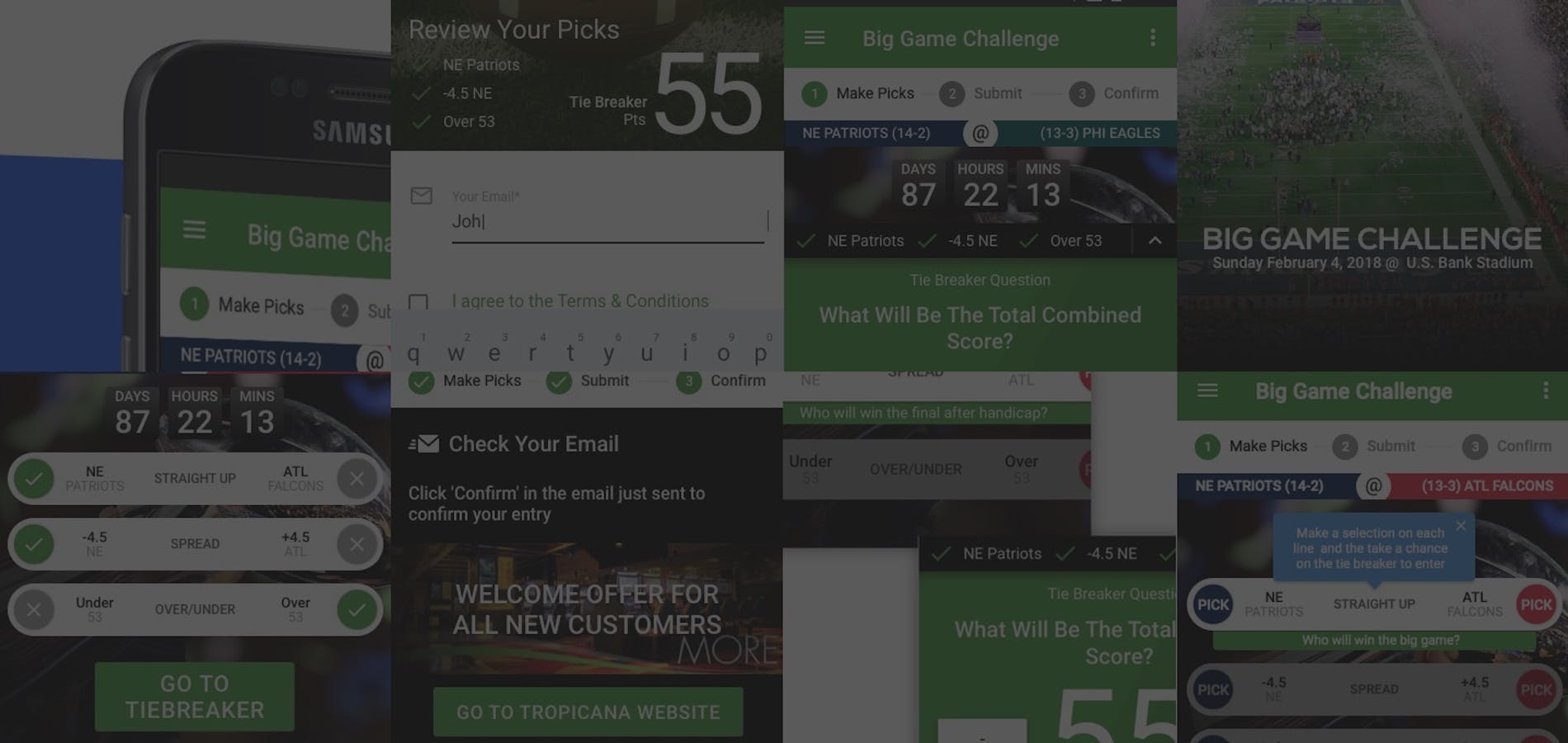
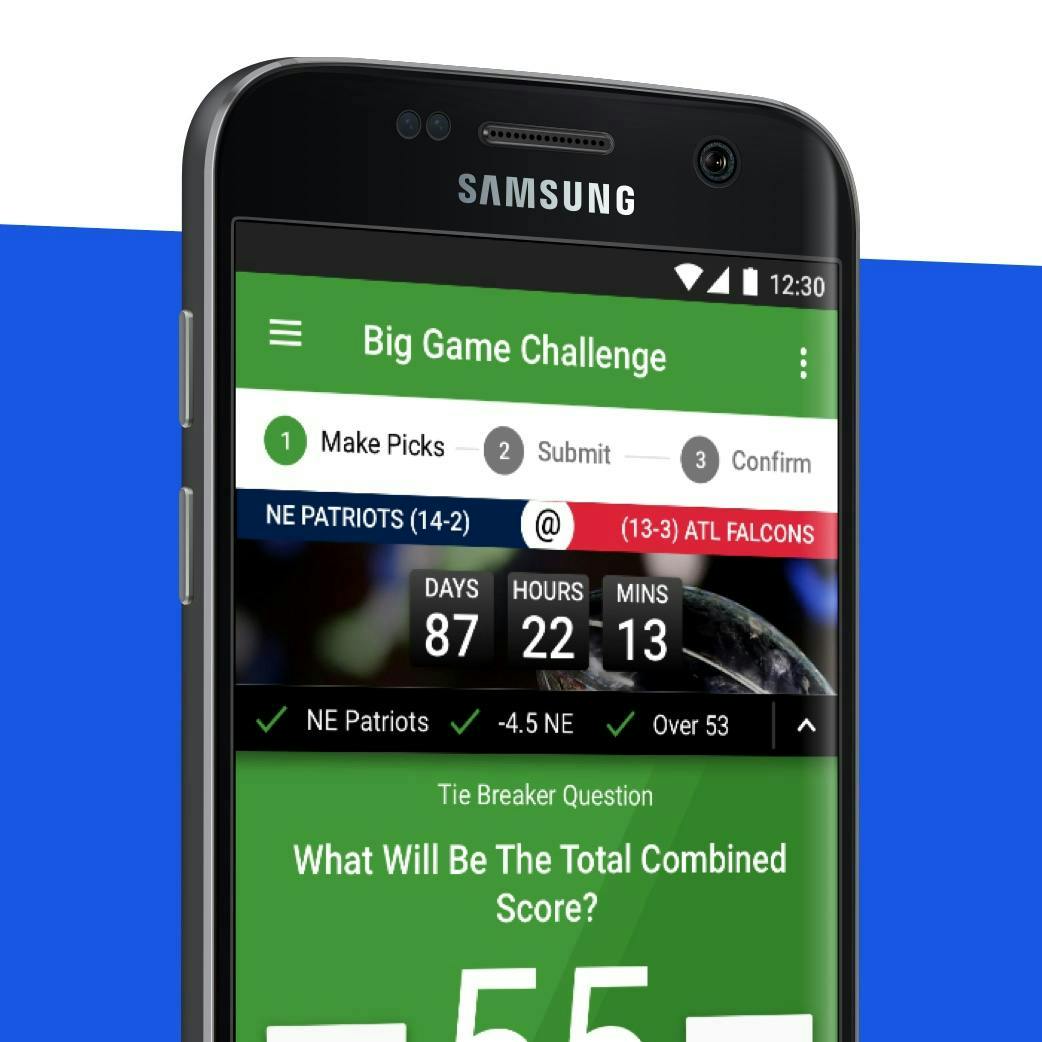
The proposition is simple; pick three outcomes from three markets, add a tiebreaker selection and submit your entry to be in with a chance of winning a prize.
Brief
Fortunately, I have a love for the NFL and have worked on American sports projects before so I'm familiar with the market and terminology.
With a short deadline the brief for the project was short and sweet, "make it easy for novice customers". There was no time for wireframes, it was straight from the sketches to a UI concept within the first evening.
Whilst most UX people will groan at the thought at the lack of testing, research or the rest of the design process I treated the convention as the user test. If the clients understood it within a busy conventions stand, then in turn their customers would grasp the game with the context they would be presented it; related websites, social media and campaigns.
The Approach
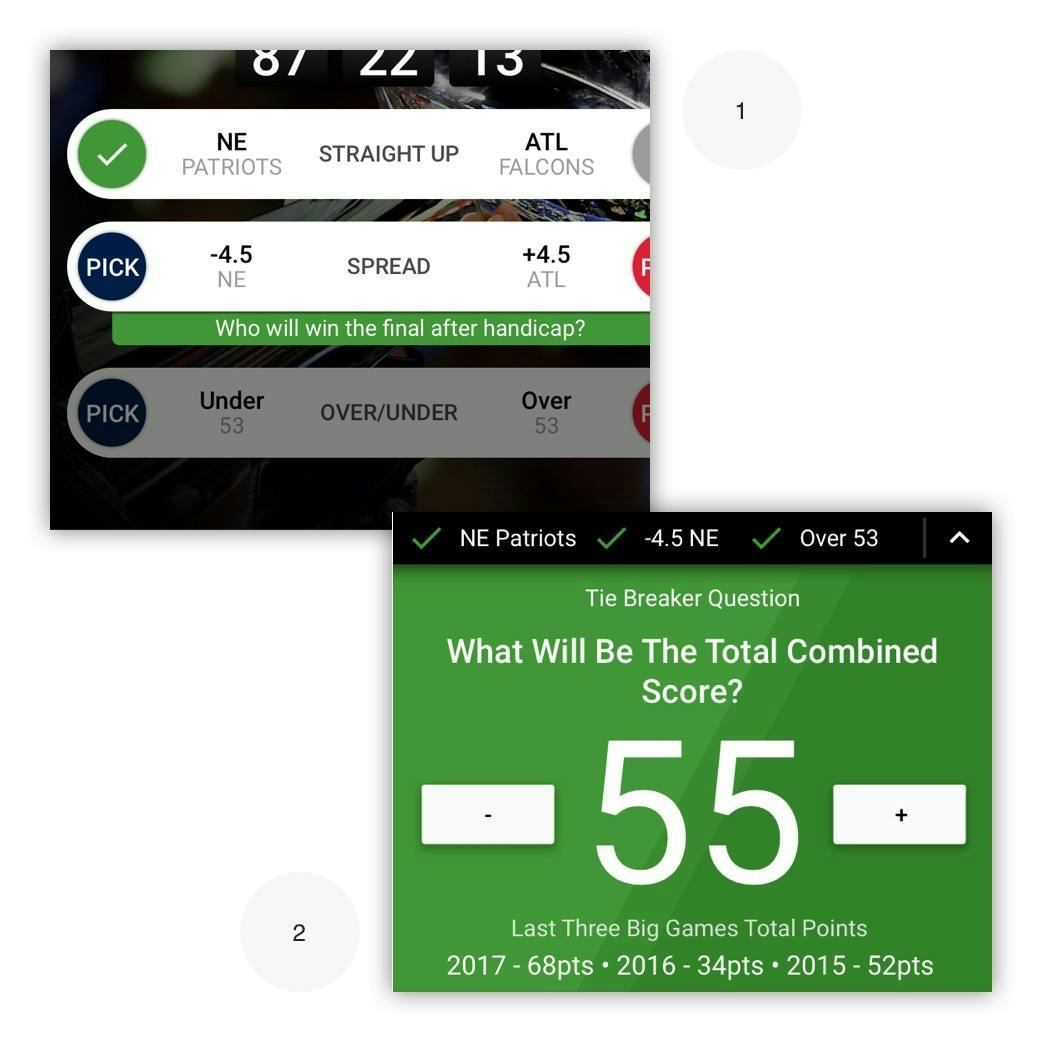
As the user makes a selection the next market is unshaded and the helper text is presented. Should they unselect the focus moves back to the previous selection (1). Using this approach reduced the need for upfront instruction.
The tie breaker section (2) asks the user to pick a number. Although this could be guessed or preselected via the "Feeling Lucky" button, for those that wanted to make their own choice we supported the selection area with some previous Superbowl stats. Chalkline has sports data in their DNA so were keen to mix in stats relevant to the recreational personas.
The brief for the project was short & sweet, "make it easy for novice customer"
Customer Feedback
The feedback from the convention was positive and Chalkline made the connections they needed to. There were a few key items that came up so I took the opportunity to rectify them. The main points of concern were:
"Lucky Dip" wasn't a familiar term to the US audience so we switched this to "Feeling Lucky" Material UI Kit's button sizes were considered too small, we had to pump these up Users fed back that they wanted a chance to change or review their picks before moving on to the tiebreaker, so we made this step a manual extra tap.
View the prototype in Marvel.