Tipster App
OVERVIEW
Working for a bookmaker for over seven years you start to notice gaps in the product offerings that are asking to be filled. This is one such idea that developed from spotting such a gap between William Hill's media studio and the content they offered to customers.
In the Sportsbook industry, there are many experts/broadcasters, some full-time tipsters that offer up their selections for other gamblers to follow. Some do it for status, others to "beat the bookie" and others offer a paid service.
This app focuses specifically on those that offer their tips for bookmakers, as a service or as a pundit.
THE CONCEPT
My concept was to create an app/mobile website that allows users to easily distribute their tips and selections from anywhere; on the move, media studio, track or live event. The user, in this app is the person providing the tips, to make a selection on an event, add-in their tip and distribute it out to the network.
For the mockup, I focused on horse racing where tipping and the concept of a Naps table is common among the racing fraternity. The same logic could be applied to any other sports and enclosed within the same application.
To demo the concept there are two parts to the app; the tipster app itself and a demo of how this would integrate into a Sportsbook race card and user journey.
More UI screens are available on my Behance Portfolio.
The MVP before firing up any graphic app I went straight to code and built up a proof of concept in Codepen using a Firebase instance as the back end.
Code First
The reason to go straight to code was to see how quickly a submission could reach a user's device via Firebase, which would likely be used in production. With the functional prototype I could test out the app on mobile networks and Wifi to get a feel for the product. I was able to show it to some industry experts and received positive feedback on the bootstrapped prototype.
Both prototypes should be used as a pair, input and output, for a complete working demo.
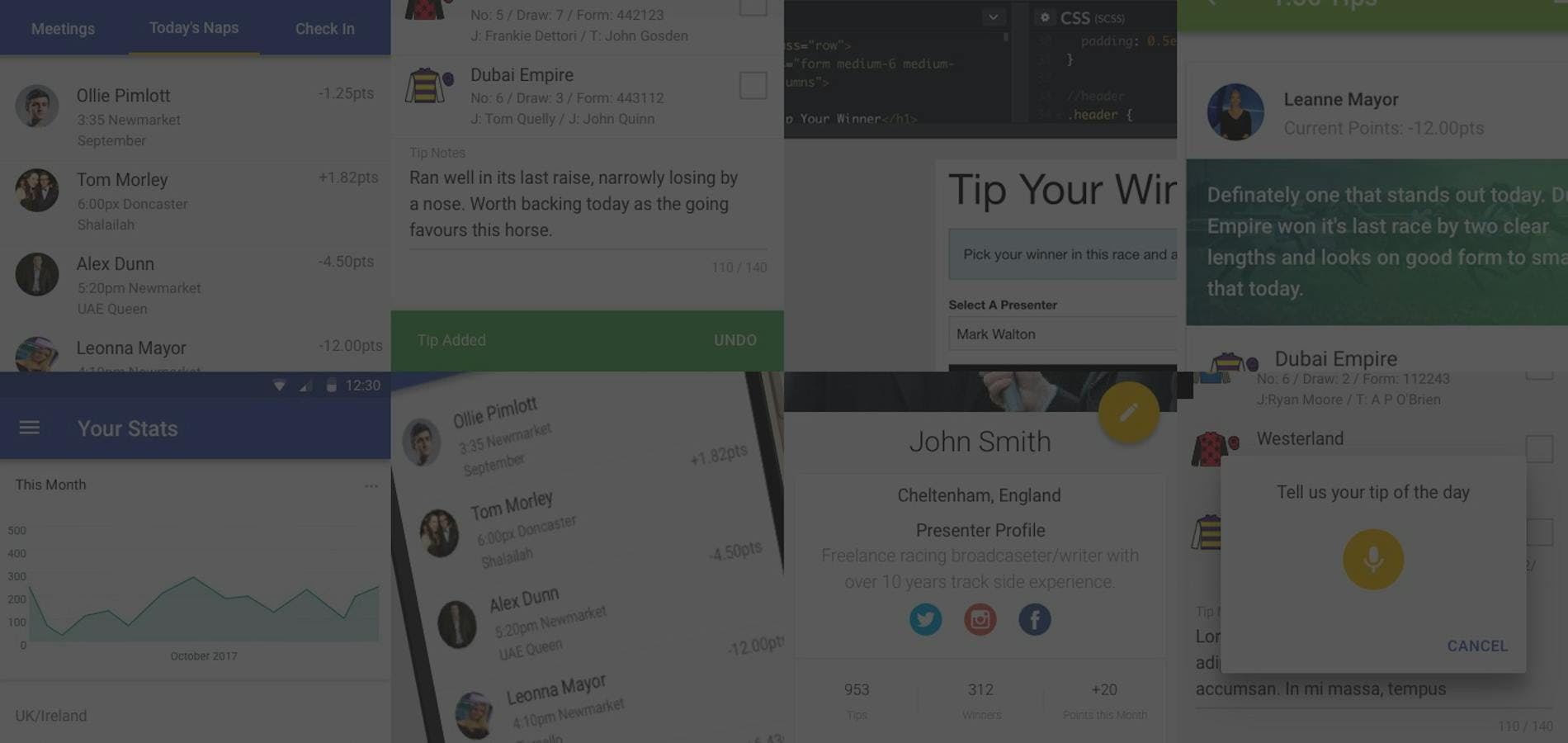
Tipster App Overview
With the MVP tested it was time to flesh out the concept into a larger app that would be useful to the tipster on the move.
It should be:
- Intuitive and familiar.
- Give the tipster access to the colleagues tips on the network, in this example a Naps Table.
- Allow the tipster to control their profile, this will be shared with their tips on the network.
The sitemap below shows the layout of the app and the screens. This was then built out into more detailed screens. Using Material Design for the UI the screens were built out like a standard racing section of a Sportsbook, making it familiar to the tipsters.
The key difference is that where a price button would sit on a normal Sportsbook it has been replaced by a selection box.